当你在为不同跨境电商平台制作多语言版本的商品详情图时,是否经常会遇到这些问题:
- 翻译后的文字因为长度问题,直接覆盖破坏了原图的设计
- 翻译后的文字颜色不够有辨识度,导致阅读困难
- 图片中的一些关键信息需要特别标注在翻译,这个无从下手
现在我们向您介绍下 Piclaza 的精修工具,不仅可以完美解决上述的各种问题,同时还可以提升翻译图片的设计感和增加商业属性。
Piclaza 的精修工具
精修功能的入口
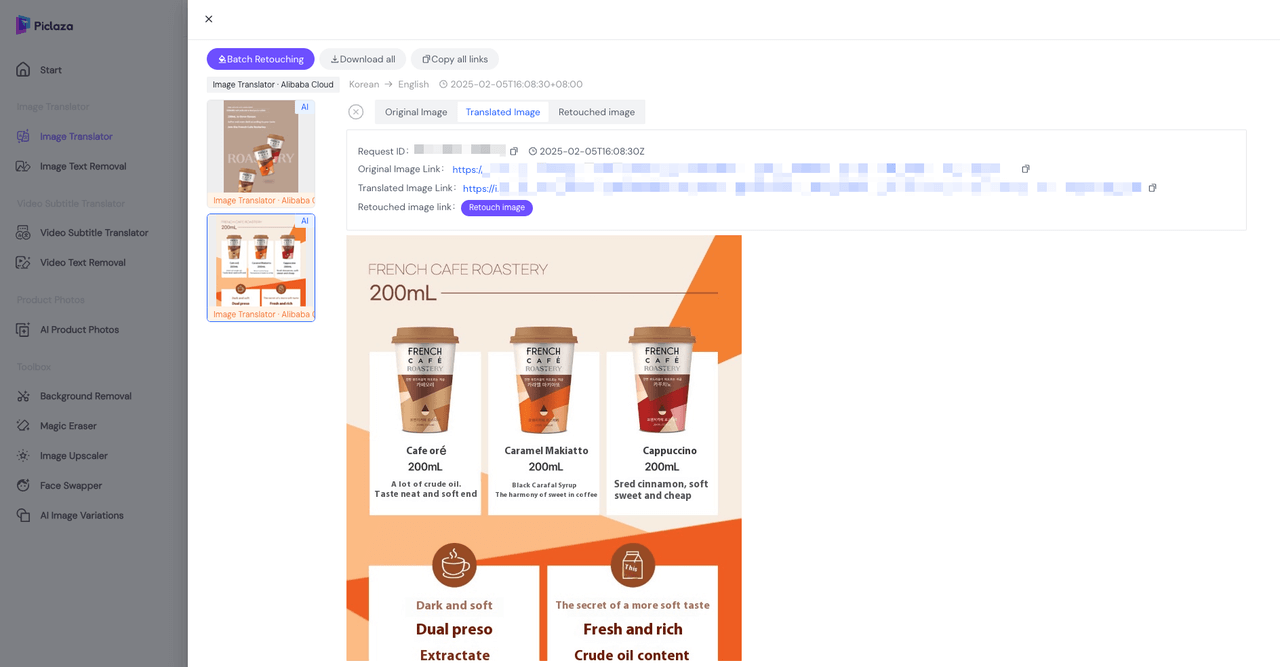
当我们完成图片翻译之后,点击图片,就能进到下方页面。点击「去精修」就能进入精修页

精修页功能介绍
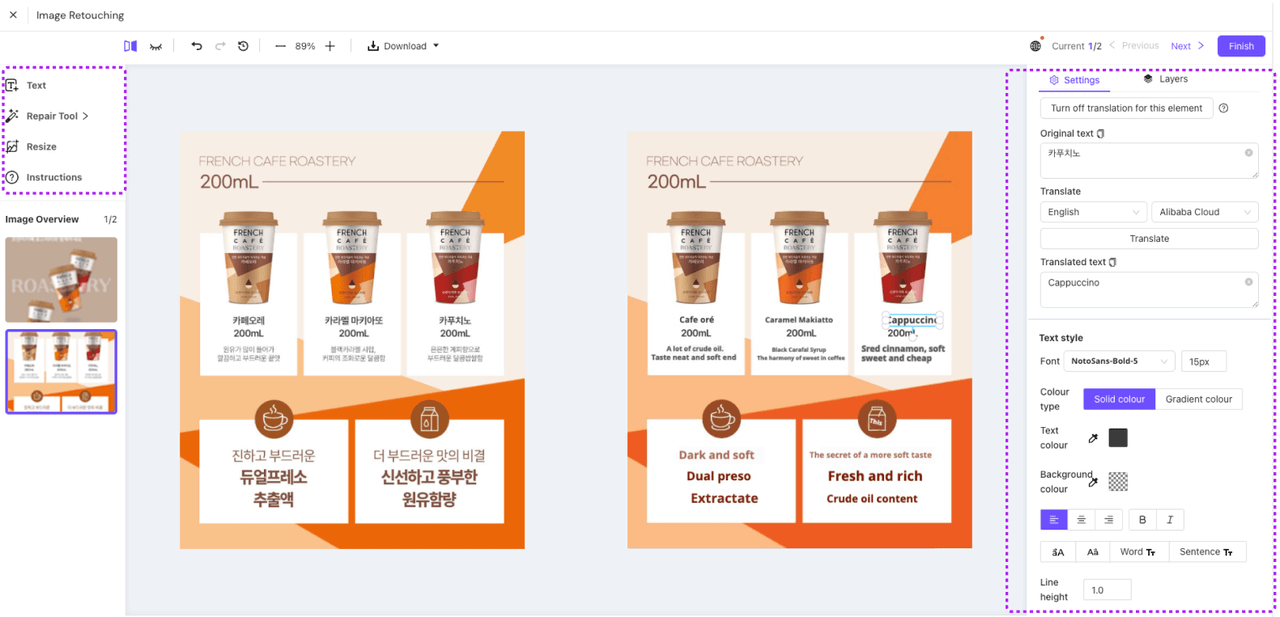
页面左侧是「添加文字」「修复工具」和「尺寸调整」功能 页面右侧是调整图片中翻译后文字效果的功能,包括「翻译文本」「文本样式」「描边设置」「阴影设置」和「位置信息」

案例分享
我们用下图为例,给大家展示下如何使用精修编辑器对翻译后的图片做调整。 
第一步,我们先进行图片翻译,然后进入精修编辑器。
 有些文字没有翻译好,我们可以手动进行下调整。
有些文字没有翻译好,我们可以手动进行下调整。第二步,调整标题的特效
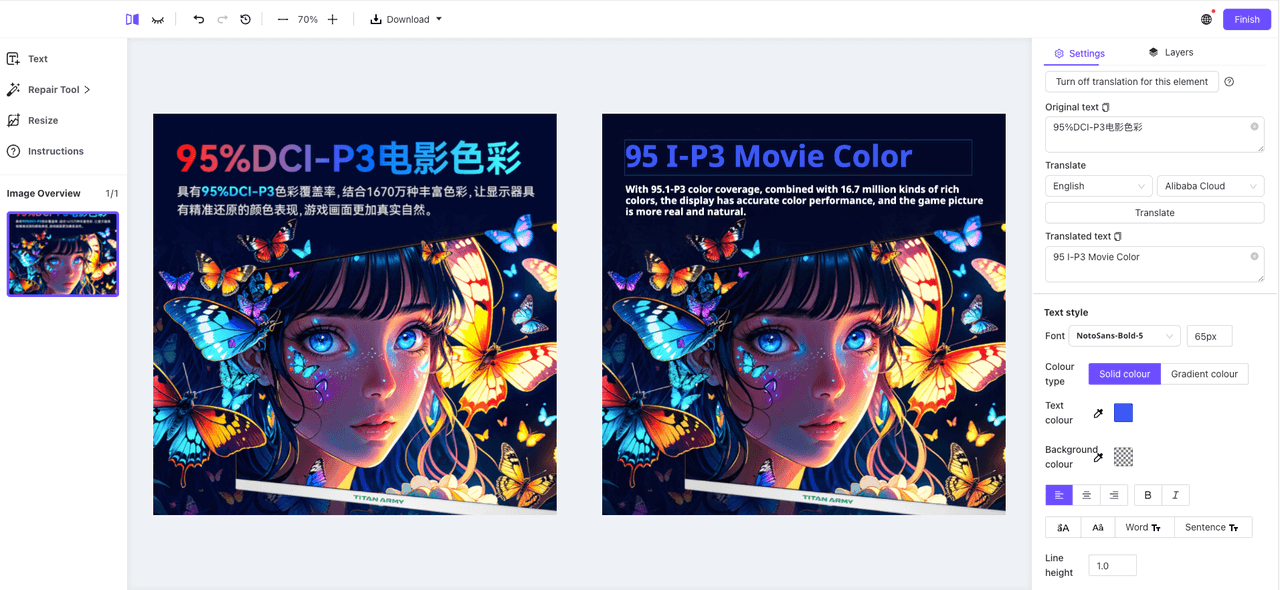
翻译后图片的顶部标题缺少了之前的渐变特效,我们来增加下这个效果。「文本样式」中选择「渐变色」这个颜色类型。支持设置「渐变方向」和「渐变初始 / 渐变结束」颜色。 我们选择水平,然后设置好渐变的颜色。

然后针对画布上的文字大小,可以适当调整下大小和位置。 完成!这样就拥有和原图有着一致的排版和颜色!
分享一些小技巧
- 巧用排版设计规律
- 翻译后的字体选择,尽量根据产品的特性选择符合的字体。
- Tips:标题尽量选择粗体、饱满的字体,字体同时兼具很高的辨识度,
- 翻译后的字体选择,尽量根据产品的特性选择符合的字体。
- 调整的时候,尽量遵循排版的四大设计基础原则
- 亲密性:彼此相关的文字语言靠的近一些
- 对比:画面的元素(字体,颜色,大小,形状,线宽,空间等)做对比
- 对齐:任何元素都不能在画面中随意安放,每个元素都应与画面上的另一个元素有某种视觉联系,这样能建立一种清晰,精巧而且清爽的外观,
- 重复:画面中视觉元素在整个画面中重复出现,可以重复颜色,形状,字体,大小,等等,既能增加条理性还可以加强统一性
Piclaza 的精修工具功能就介绍到这里啦~快来试试看吧